Flight Training Management
FlightSafety International
A suite of web and tablet applications covering course management, training material management, and student performance.
FlightBag Application Demo - Video by FlightSafety International
Overview
FlightSafety International offers professional aviation training on a variety of aircraft including flight simulation training. They needed to update their internal applications for managing course enrollment, training material access, and business performance tracking in order to increase administrative efficiency and better track business goals. Expanding off of these updates, they wanted to create new student-facing applications for course material access, note-taking, and grading to create a richer training experience for students.
Palador was hired to design and develop the initial administrative applications and was then awarded additional work creating the other internal and student-facing applications. I designed the initial internal application UI that we would extend into a design system for a cohesive, branded experience across all web and tablet applications.
My Role: UX Designer
- Designed the initial application UI to base the design system from
- Designed application screens for training material and course enrollment management
- Ideated and prototyped additional student-facing features
- Presented design decisions to client stakeholders
- Developed front-end responsive templates for web applications
Team
*Across 6 apps ~ 1 Project Manager, 4 Designers, 7 Developers
Time Frame
2014 - 2015
01Challenge
Make a series of apps across multiple functions,
user types, and modalities feel cohesive and
representative of the FlightSafety brand
Research
Interviews with stakeholders gave us a sense for the scope of the application ecosystem they wanted to deploy and the variety of use cases and platforms that they needed to support. Administrative, business, and student needs would need be supported on both native iPad and desktop web applications.
Strategy
I proposed creating a tablet-first, grid-based design system for the client to allow us to create reusable, cohesive interface patterns to be used across their administrative and student-facing applications. This would make development and branding easier to execute and maintain across their application ecosystem. The client wanted apps to be available on both iOS for iPad and as web applications for desktop. By designing for tablet usage first, we ensured our patterns were touch-friendly and optimized for smaller screens.
Solution
A flexible, modular, design system that extends
and modernizes the FlightSafety brand
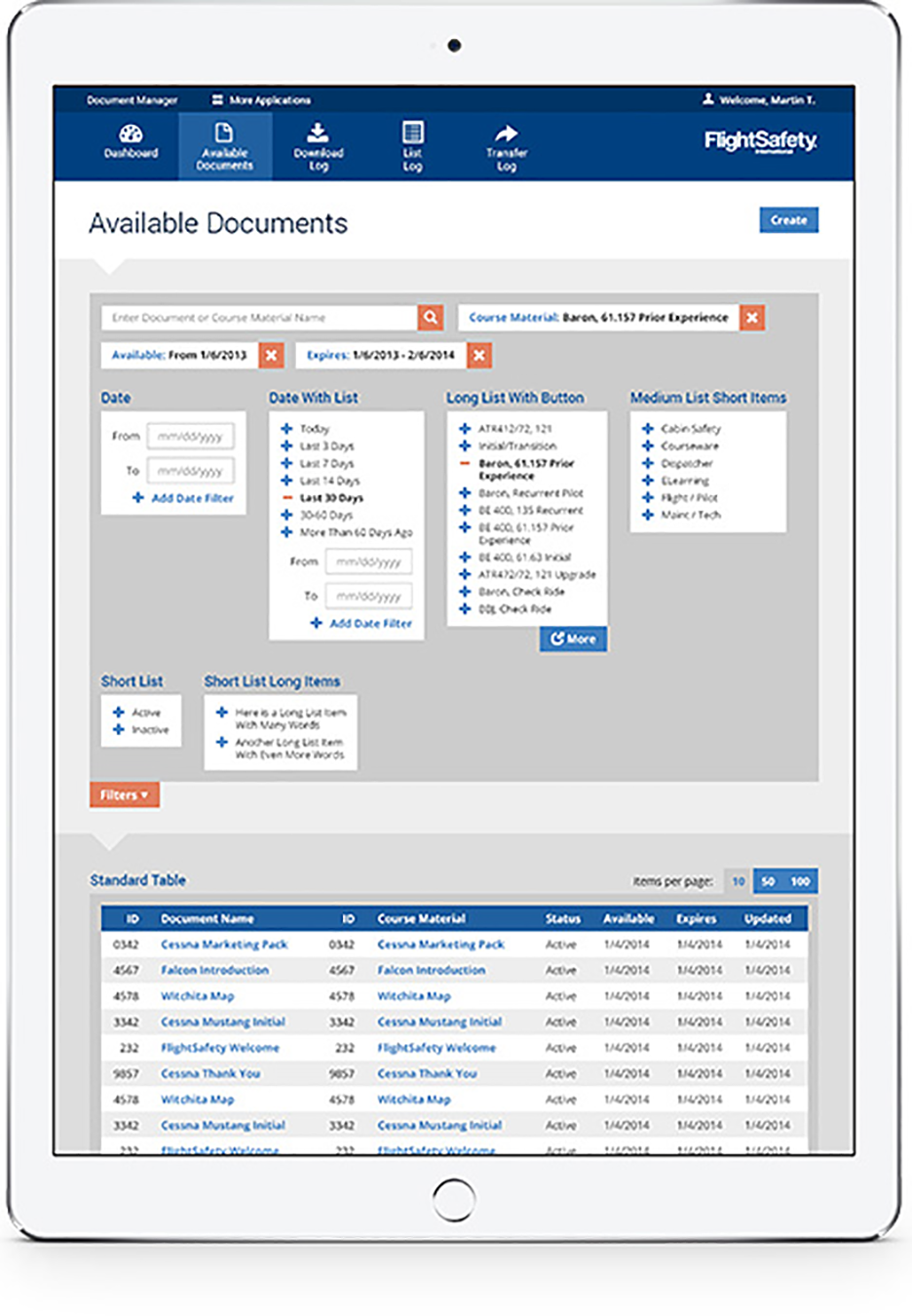
Establishing Patterns
I created a branded UI for the document management application which was the first to be developed. I established menu, typography, search, and table patterns for use on either tablet or web applications. My presentation to the client explaining how this UI could be extended to additional applications helped secure our team additional work.

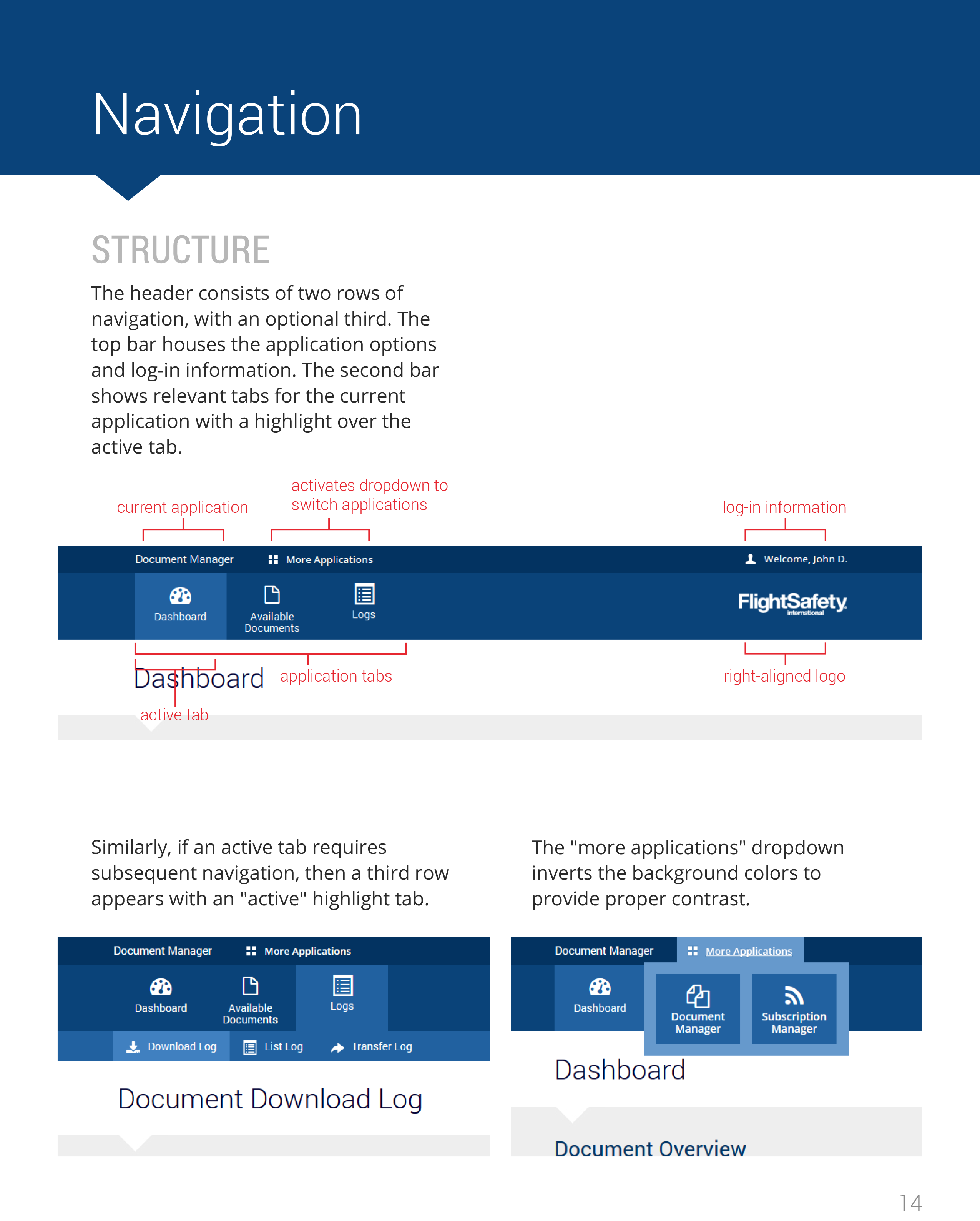
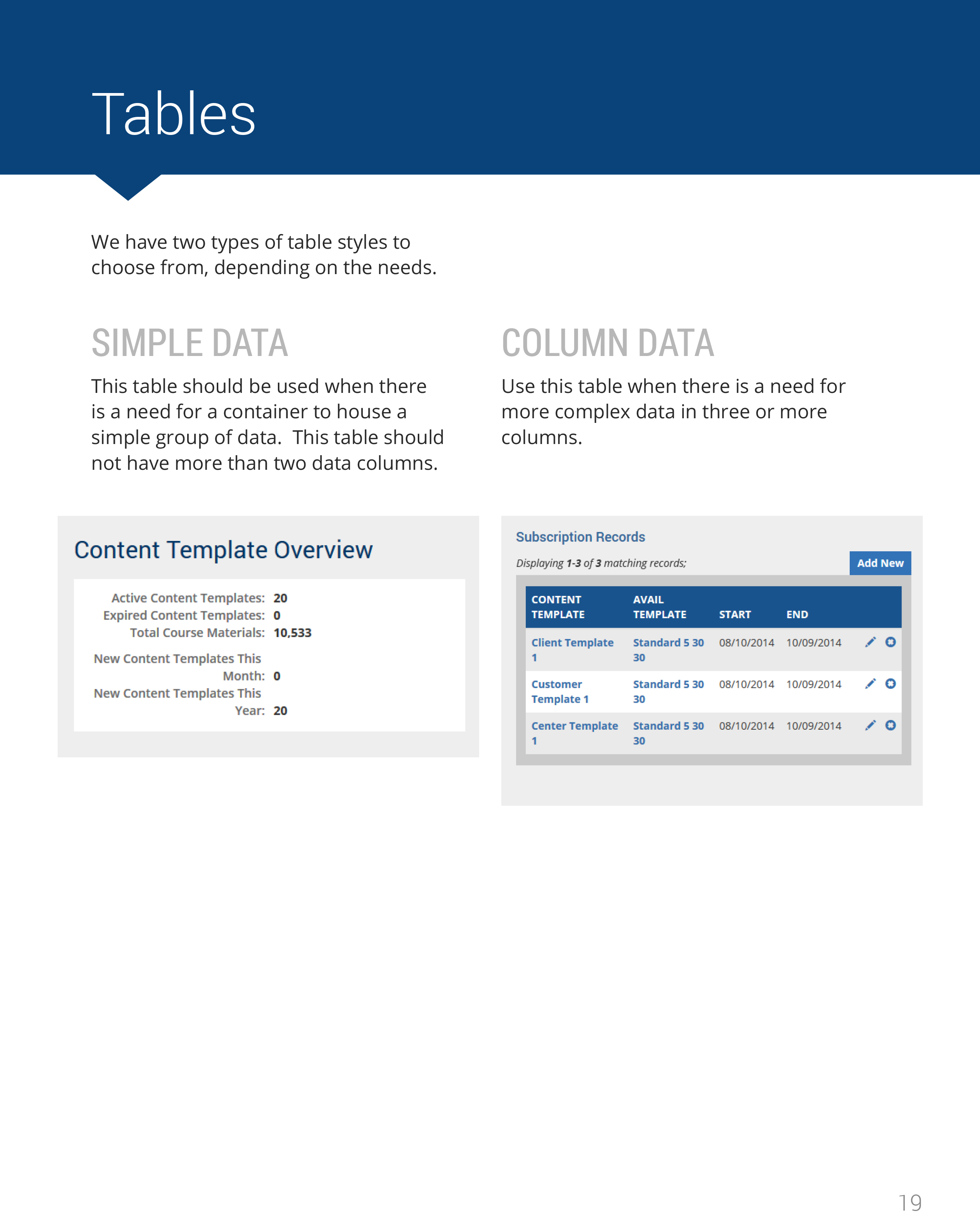
Documentation
As additional applications were designed, the design team documented the patterns in a style guide for future reference and to ensure alignment across applications.
(Note: this was created before digital design systems were common. If I were to approach this project today, I would propose creating a web-based design system to make design pattern code easier to reference and reuse. UI animation could then be illustrated as well to further enahnce and unite the interaction design.)
Sample design guide pages


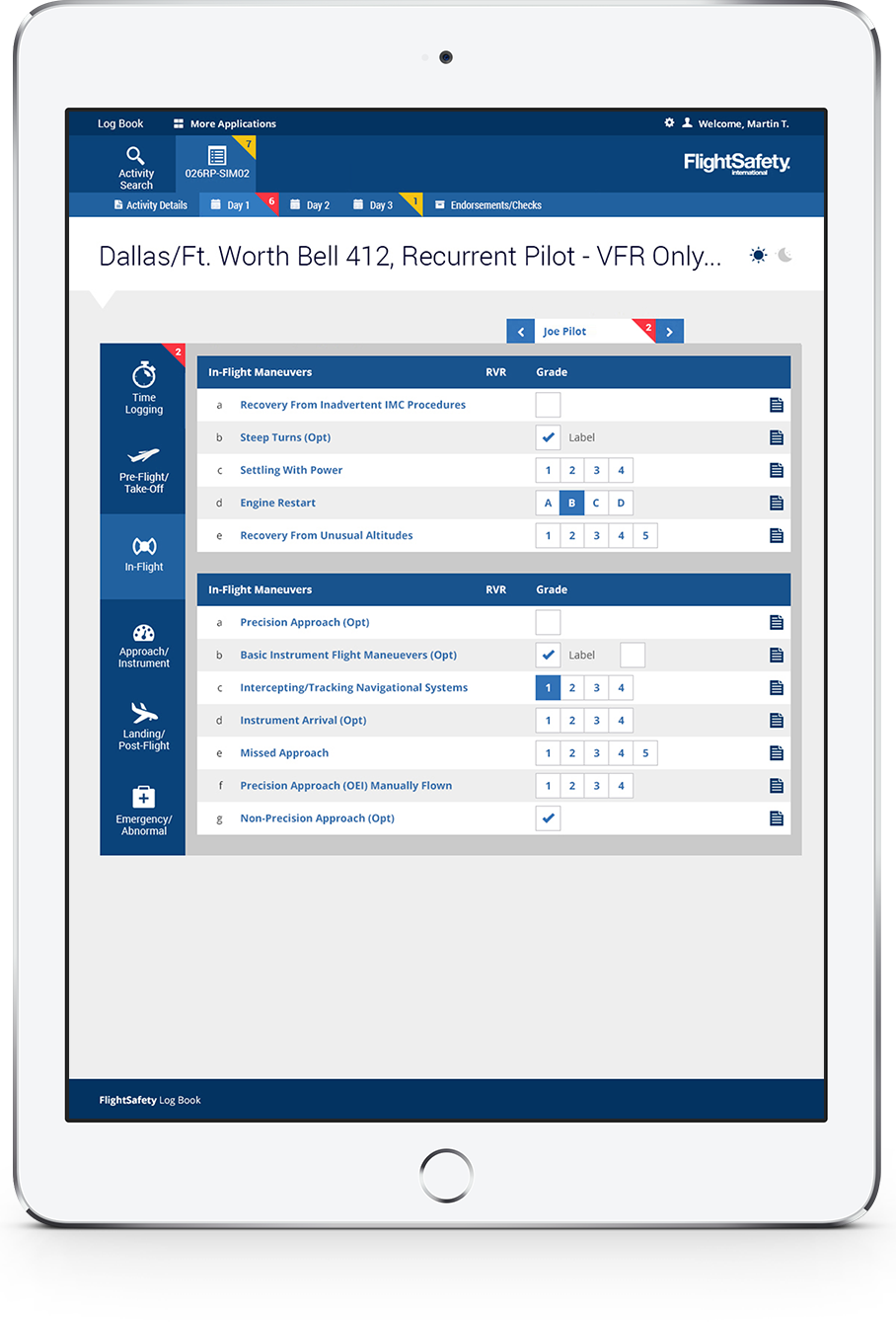
Extending Patterns
Creating a flexible design system allowed multiple designers on our team to design new applications with a cohesive look and feel for both administrative and student-facing purposes.
Grading application for instructors

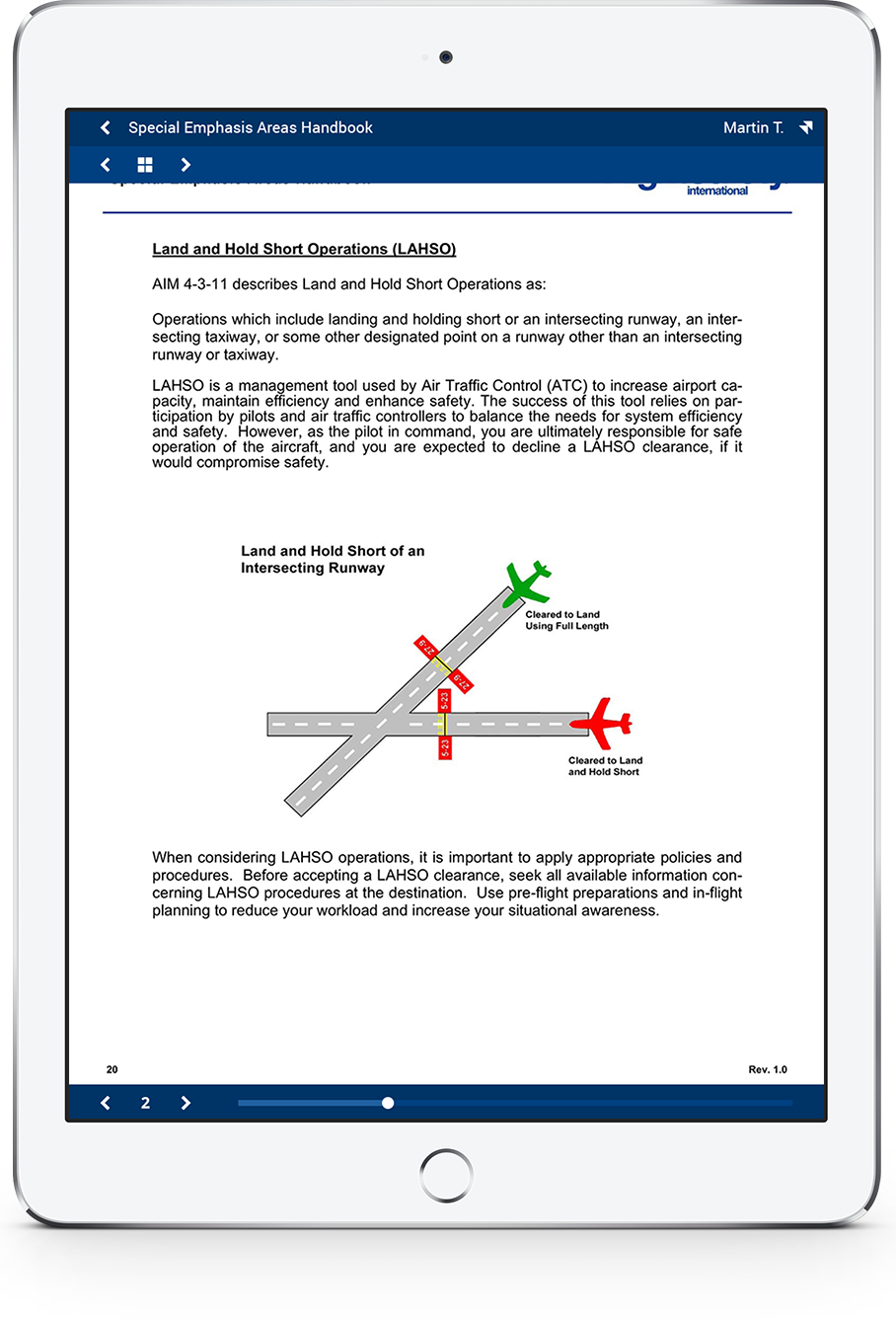
Reading and annotation tool for students

01. Summary
A flexible design system can help create a cohesive brand
experience across multiple application types and modalties
02Challenge
Explore feature concepts to
promote student engagement
Research
Myself and the design team worked with stakeholders to establish target user groups for the student pilot applications.
(Note: if I were to lead this project today I would apply user research methods to collect information directly from users. A survey paired with user interviews, for example, would likely be a good way to better understand student goals and motivations.)
Findings
Stakeholders at FlightSafety wanted to explore concepts for turning the student-facing course material application (called FlightBag) into a hub for all training activity including ways for students to engage with each other and their instructors. Research into target personas revealed the competitive nature of student pilots and the needs of secondary personas in Chief Pilots and Flight Instructors.

Student Pilot
Is motivated by competition and enagement with classmates.

Chief Pilot
Wants to be able to track the training progress of his crew.

Flight Instructor
Needs to be able to monitor and engage with students.
Solution
Use gamification and social features to
motivate and connect student pilots
Gamification
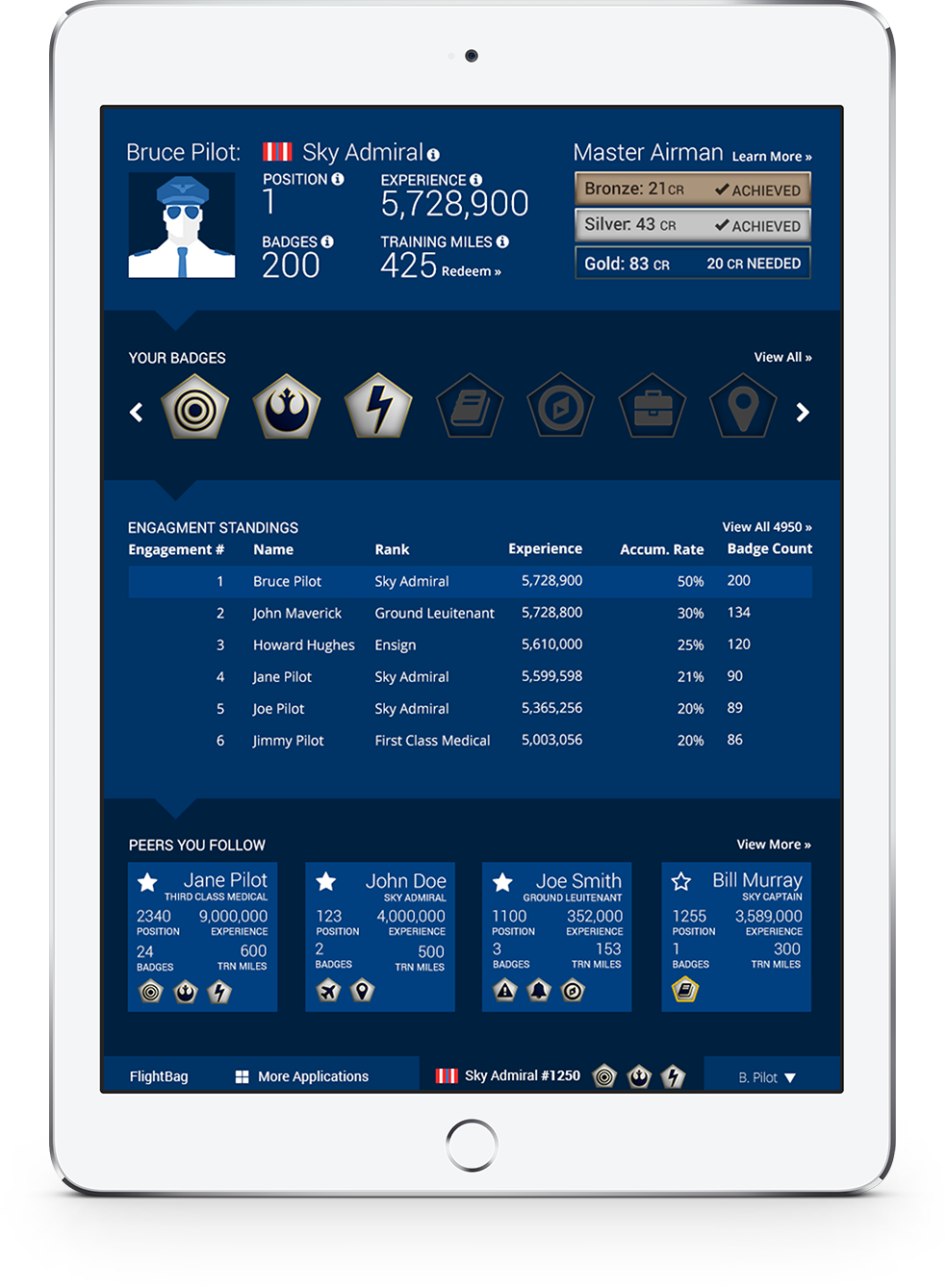
Given that student pilots were motivated by competion with fellow students, I designed a dashboard screen to highlight various points students can collect in training with additional rankings and badges that display on their profile cards. This encourages friendly competition among students and allows them to show off their accomplishments.


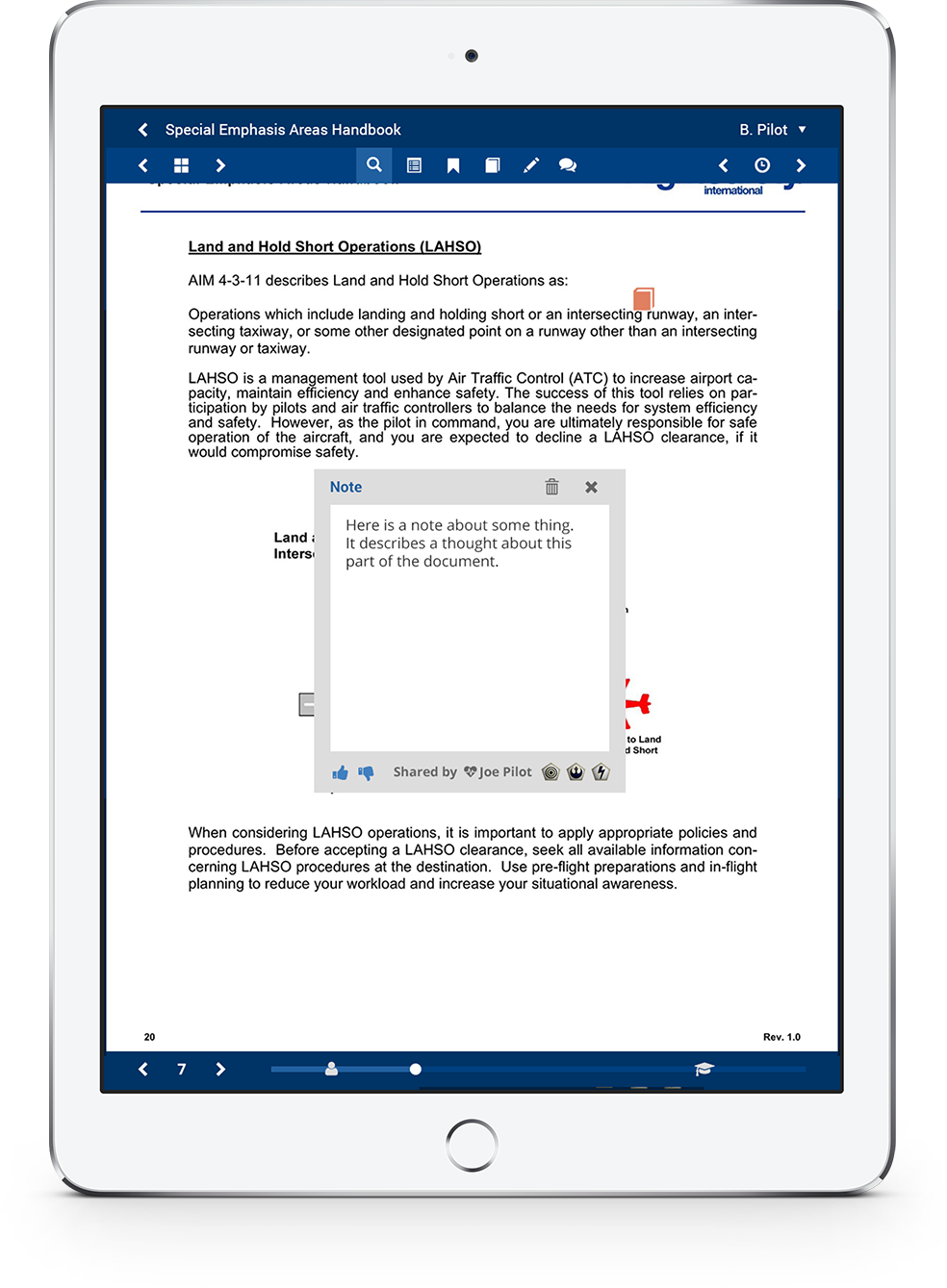
Shared Reading Notes
Annotation features in the document reader application were adjusted to make note sharing possible amoungst classmates and teachers. Note icons indicated locations in the text where classmates had added shared notes. Teacher and student icons in the progress indicator let students jump to pages with shared notes.
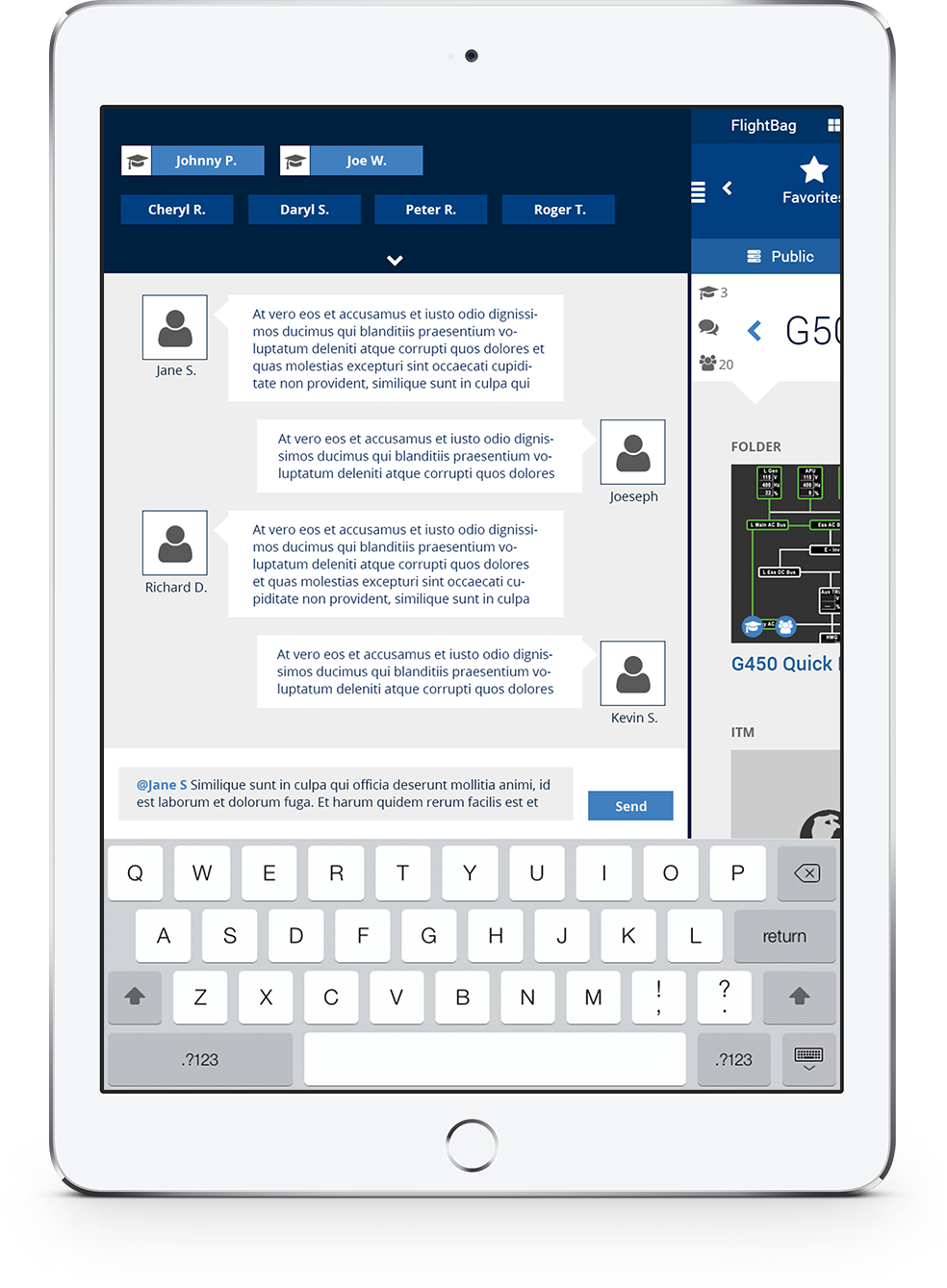
Discussions
Class discussion and subsequent notification features were prototyped to show how conversations might continue outside of the classroom.

02. Summary
Gamification and intergrated social features can help
increase enagement with flight training students
Reflection
As this is an older project included to show the breadth of my work experience, there are a number of things I would do differently if I were to lead this project today. This project was driven by development requirements and relied heavily on the client to act as a voice for their user in both design requirements and product feedback. If leading this project today, I would push for a stronger user-centered design process that lets designers collect research directly from users in order to validate assumptions the client or designers may have made.
Lessons Learned
Design Systems
In creating a design system from scratch with the other designers, I learned what aspects are important to a solid design pattern base (colors and icon styles for example) and what patterns and additions should be left more flexible as new applications may require unexpected features that need to extend existing patterns.
Considering the development needs from the design system was also important. For example, I suggested we use an icon font for the icon library so that new icons could be added into an existing font file without having to create new image sprites to add load to the system. Updating the icon font, however, proved a bit more cumbersome than expected (thankfully this problem can be solved with SVGs these days!).
Client Management
Our main stakeholder had an engineering background and was highly focused on structural details. I learned over the course of this project how to tailor our design presentations to speak to these interests. Creating pixel perfect mockups helped keep the client focused on higher level decisions. As a design team, we also learned to pick our battles carefully in order to balance the client’s requests with the needs of the users and the overall budget.
Major Accomplishments
Extending the Design System
The initial design system based on my application design was able to extend across a number of applications on both tablet and the web. This helped keep the work of multiple designers aligned on the desired look and feel of applications. Creating a solid, grid-based, tablet-first design allowed the design system to be built up and extended to guide the design of these multiple application types and purposes.
Selling Design
My design presentation to the client on the initial application design and design system potential earned the client’s faith in our design process and ability to design a cohesive experience across applications. This helped us win additional work beyond our initial contract.